Give error/warning/info notification in Dynamics 365 at field level using setFormNotification
In Dynamics 365, We can use the JavaScript method setFormNotification to give error at the header level and clearFormNotification to remove notifications. These new methods are very useful in that developers can easily give error at field level.
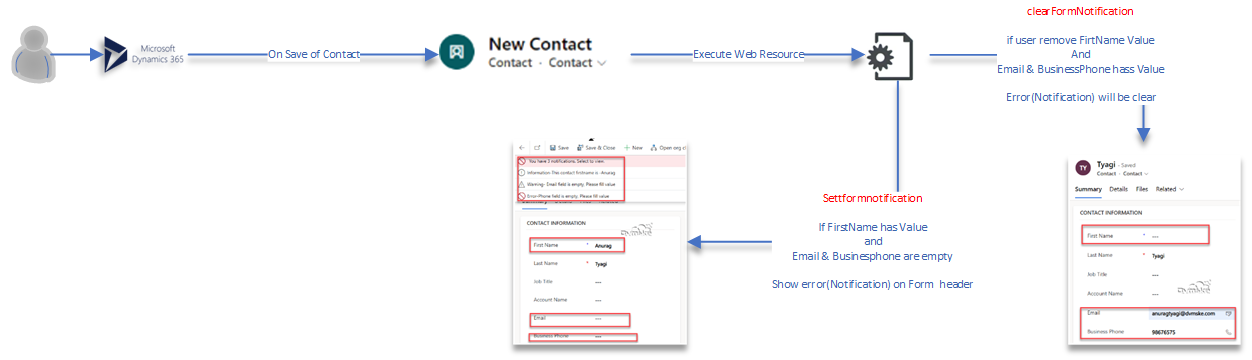
Scenario
- We have a requirement to give error notification if phone is empty, to give warning if email is empty and the name of the contact as information notification on contact entity and clear these notifications if firstname is empty, business phone has value and email also has value.
- OnSave of contact entity, JavaScript will execute and check the value in all the three fields and give error notification if phone is empty, give warning if email is empty and the name of the contact as information notification.
- JavaScript (Event Handler) will be added on Contact entity and On Save Event of Contact Entity. So, JavaScript function will trigger on Save of contact.

Syntax
Below is the latest syntax available for setFormNotification at field level in Dynamics 365 Online using JavaScript.
- Syntax to use setFormNotification give notifications at form header.
formContext.ui.setFormNotification(message, level, uniqueId);
formContext.ui.setFormNotification("Warning- Email field is empty, Please fill value","WARNING","NullEmailWarning");
Parameters:
Set FormNotification
| Name | Type | Required | Description |
| message | String | Yes | The text of the message. |
| level | String | Yes | The level of the message, which defines how the message will be displayed. Specify one of the following values: |
| ERROR : Notification will use the system error icon. | |||
| WARNING : Notification will use the system warning icon. | |||
| INFO : Notification will use the system info icon. | |||
| uniqueId | String | Yes | A unique identifier for the message that can be used later with clearFormNotification to remove the notification. |
Syntax
- Below is the Syntax to clear the existing notifications using the uniqueid using clearFormNotification.
formContext.ui.clearFormNotification(uniqueId)
| Name | Type | Required | Description |
| uniqueId | String | Yes | A unique identifier for the message to be cleared that was set using the setFormNotification method. |
SetFormNotification Example
Below is the JavaScript function “”
- 1st create form context from execution context passed as 1st parameter
- Get the business phone field value
- Get the email field value
- Get the firstname field value
- If business phone field is empty give the error notification that “Error-Phone field is empty, Please fill value”.
- If email field is empty give the warning notification that “Warning- Email field is empty, Please fill value”.
- If firstname field is not empty give the info notification that “Information-This contact firstname is – ‘first name of this contact’ “.
- If firstname is empty the info notification clears.
- If business phone has value error notification clears.
- If email has value warning notification clears.
function errorWarningInfoNotificationOnLoadOfContact(executionContext)
{
debugger;
var formContext = executionContext.getFormContext();
var firstnameValue= formContext.getAttribute("firstname").getValue();
var emailValue= formContext.getAttribute("emailaddress1").getValue();
var phoneValue= formContext.getAttribute("telephone1").getValue();
if(firstnameValue!=null)
{
msg="Information-This contact firstname is -"+firstnameValue;
formContext.ui.setFormNotification(msg,"INFO","ContactNameInfo");
}
else
{
formContext.ui.clearFormNotification("ContactNameInfo");
}
if(emailValue==null)
{
formContext.ui.setFormNotification("Warning- Email field is empty, Please fill value","WARNING","NullEmailWarning");
}
else
{
formContext.ui.clearFormNotification("NullEmailWarning");
}
if(phoneValue==null)
{
formContext.ui.setFormNotification("Error-Phone field is empty, Please fill value","ERROR","NullPhoneError");
}
else
{
formContext.ui.clearFormNotification("NullPhoneError");
}
}
How to Register JavaScript on OnLoad Event of Form
- Create a New Solution and Name it appropriately, in your solution, add contact entity then select contact form.
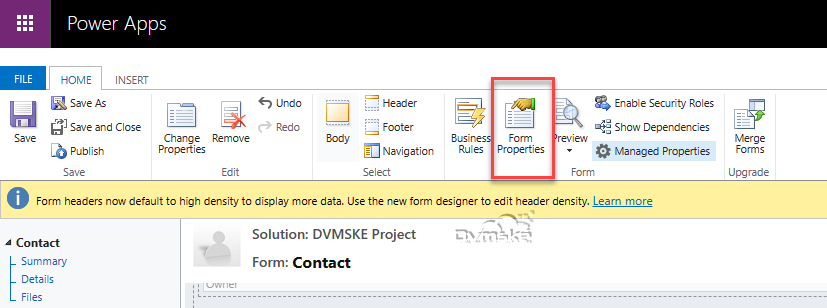
- From component section select contact entity added and open Form editor
- From Form editor, click on Form Properties.

- Either Create new Web Resource or add JavaScript Function to existing Web Resource.

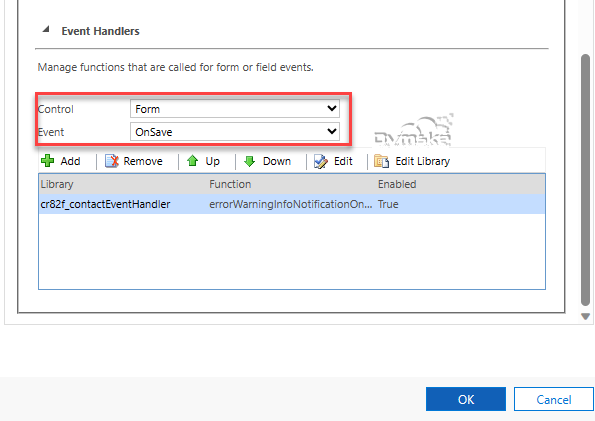
- In the event handler, in control select the “form” field and event as onSave. Click on add.

- In the library select the library where you add your code. And in function copy your js function. And check both the checkboxes. Click on ok.

- Click on save and publish. Wait until publish.
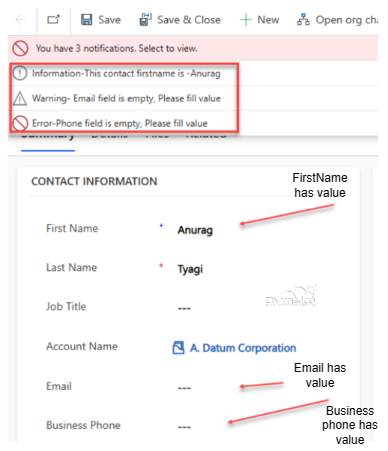
Output setFormNotification
Notification appears as:
- Information notification as This contact firstname is-Anurag
- Warning notification as Email field is empty. Please fill value
- Error notification as Phone field is empty, Please fill value

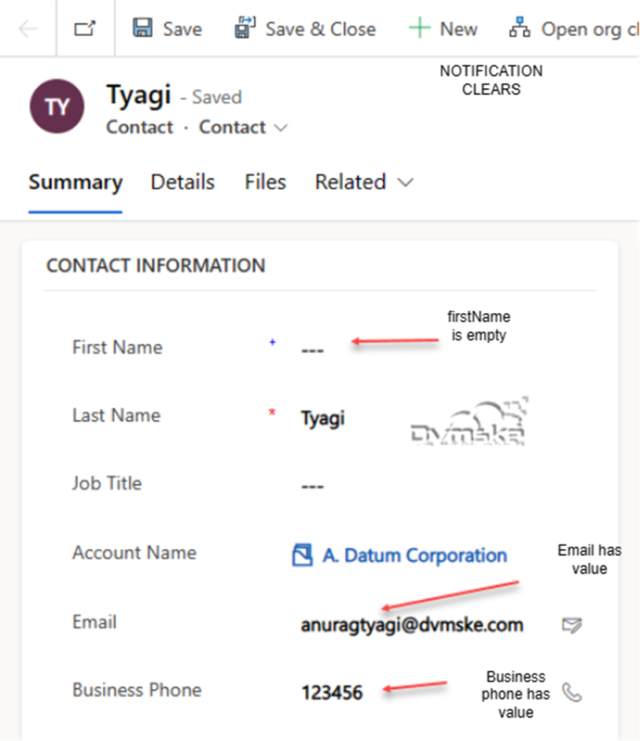
Output clearFormNotification
- Information notification clears as firstname is empty.
- Warning notification clears as Email field has value.
- Error notification clears as Phone field has value