What are Events?
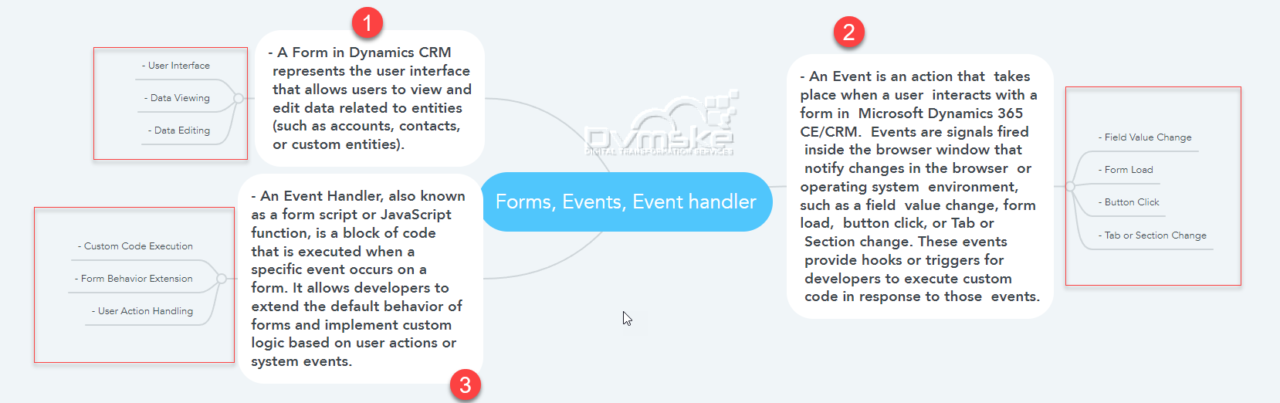
- A form in Dynamics CRM represents the user interface that allows users to view and edit data related to entities (such as accounts, contacts, or custom entities).
- An event is an action that takes place when a user interacts with a form in Microsoft Dynamics 365 CE/CRM . Events are signals fired inside the browser window that notify of changes in the browser or operating system environment. such as a field value change, form load, button click, or Tab or Section change. These events provide hooks or triggers for developers to execute custom code in response to those events.
- An event handler, also known as a form script or JavaScript function, is a block of code that is executed when a specific event occurs on a form. It allows developers to extend the default behavior of forms and implement custom logic based on user actions or system events.
What is Event Handler ?
An event handler, also known as a form script or JavaScript function, is a block of code that is executed when a specific event occurs on a form. It allows developers to extend the default behavior of forms and implement custom logic based on user actions or system events.
Where Even Handler is used in Microsoft dynamics CRM?
JavaScript can be used to perform actions in form Scripts , command bar (ribbon), web resources.
- Form scripts: The most common use of JavaScript in Microsoft Dynamics 365 is to add functions as event handlers for entity form events. Client-side scripting using JavaScript is one of the ways to apply custom business process logic for displaying data on a form in Dynamics 365 CRM.
- Command bar (ribbon) commands: When you customize the Microsoft Dynamics CRM command bar or ribbon bar, you can configure commands for controls that you add. These commands contain rules that control whether the control is enabled and what action is performed when the control is used.
- Web Resources: A web resource that represents a JavaScript library is called a “JavaScript web resource”. We can use a webpage (HTML) web resource to provide a user interface with JavaScript libraries included just as you would for files on a web server.
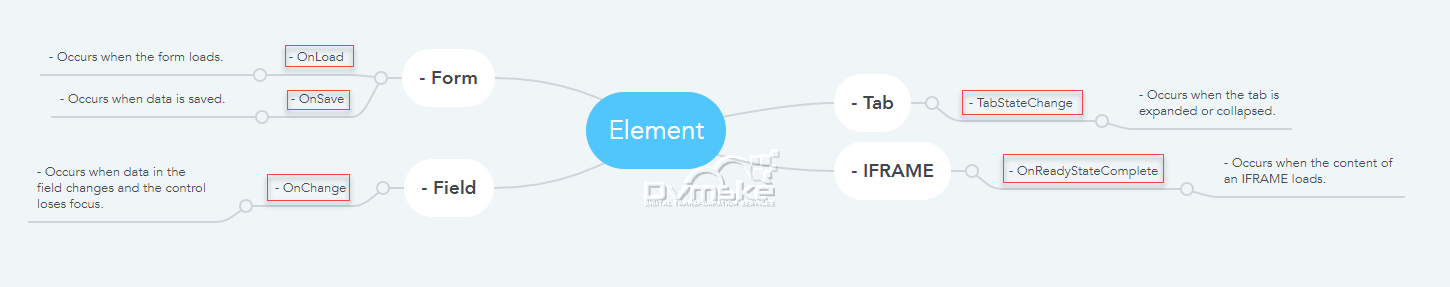
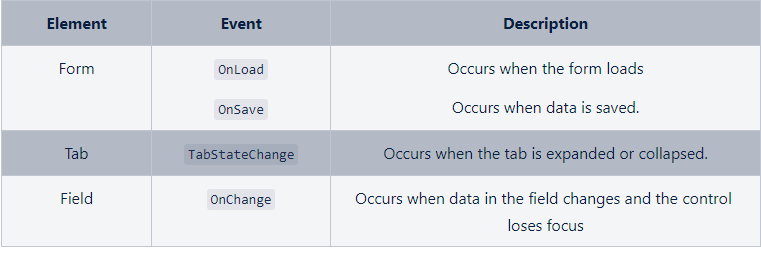
Different types of Events in Dynamics 365 CE/CRM
Role of Event Handler in CRM:
An event handler consists of a reference to a JavaScript web resource and a function defined within that web resource that will execute when the event occurs. Each element can have up to 50 separate event handlers configured.
To learn more about Web Resource must follow the below shared link –https://learn.microsoft.com/en-us/dynamics365/customerengagement/on-premises/customize/configure-event-handlers-legacy?view=op-9-1


More about on various types of Events in Event Handler:
Microsoft Dynamics 365 CE/CRM provides various events on forms that can be handled using JavaScript. These events are triggered at different stages of the form lifecycle, allowing you to perform custom actions or validations. Here are some common form events and their event handlers in Dynamics 365 CE/CRM:
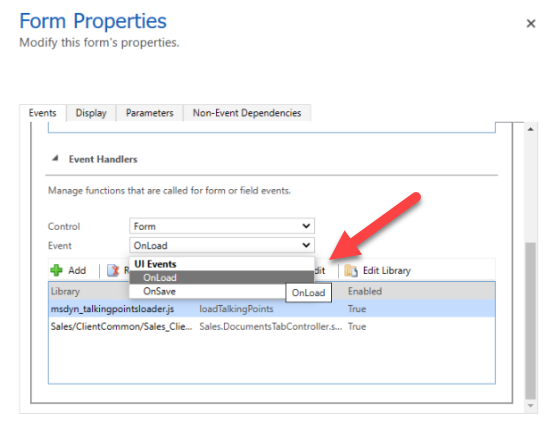
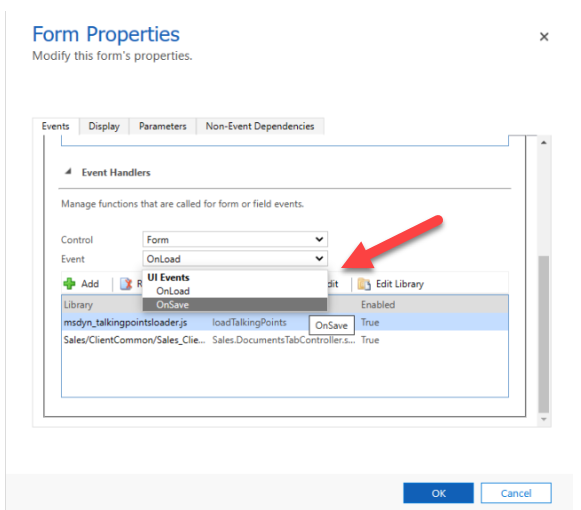
1. OnLoad
- The form OnLoad event occurs after the form has loaded or on initial page load.
- It cannot prevent the Window from loading.
- After a new record is first saved (created).
- Use the OnLoad event to apply the logic about how the form should displayed ,to set properties on fields and interact with other page elements.

2. OnSave
- The OnSave event occurs when the user selects the Save icon in the lower right corner of the form, even when there is no changed data to be saved
- Code executes the formContext.data.entity.save method, even when there is no changed data to be saved.
- The user navigates away from the form and there is unsaved data in the form.
- The auto-save option is enabled, 30 seconds after data has changed and there is unsaved data in the form.
- Code executes the formContext.data.save method and there is unsaved data in the form.
- Code executes the formContext.data.refresh method passing a true value as the first parameter and there is unsaved data in the form.

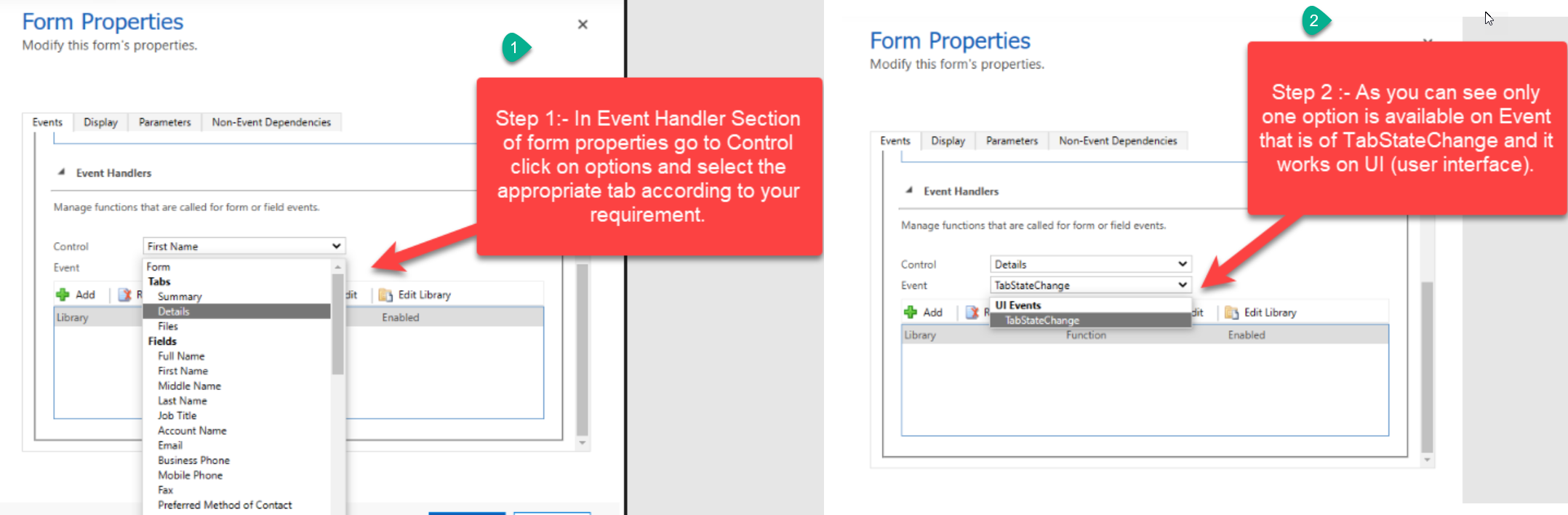
3. TabStateChange-
This event occurs when the DisplayState of the tab changes due to user interaction or when the setDisplayState method is applied in code.
Use the addTabStateChange method to add event handlers for this event and the removeTabStateChange method to remove them.
Use the addTabStateChange method to add event handlers for this event and the removeTabStateChange method to remove them.

4. OnChange-
Data in a form column has changed and focus is lost. There is an exception to this behavior that applies to Yes/No columns that are formatted to use radio buttons or check boxes. In these cases the event occurs immediately.
Data changes on the server are retrieved to update a column when the form is refreshed, such as after a record is saved.
The attribute.fireOnchange method is used.